Qu’est-ce qu’un « menu hamburger » ?
1. Des barres horizontales au service de l’UX
Un « menu hamburger », en langage web, c’est l’icône constituée de trois lignes superposées destinée à développer un menu sur un site Web. Il a ses avantages et ses inconvénients mais avec un peu de de magie CSS, JavaScript et HTML, vous pouvez faire des merveilles. Si vous allez sur Internet avec votre smartphone, vous avez sans doute remarqué que les menus sur les sites Web que vous fréquentez depuis votre PC sont remplacés par trois barres parallèles horizontales. Ce sont ces trois barres que nous appelons « menu hamburger ». Il est possible de faire un menu hamburger CSS, HTML et JavaScript. Cette icône à été nommée ainsi car elle ressemble (probablement involontairement) au sandwich du même nom, même si elle est parfois désigner sous le nom de « menu pancake » ou « menu hotdog » (à vous de trancher).
2. Un menu qui appartient à l’Histoire de l’informatique
En raison de sa popularité sur les sites mobiles, nous pourrions croire que l’icône a été conçue lors de la création du smartphone ou du design responsive, mais il se trouve que le menu hamburger (aussi surnommé « air vent » à l’origine) a été conçu par Norm Cox en 1981 suite à la création des toutes premières interfaces graphiques pour la « star » Xerox. [lien en anglais] Cox l’a conçu pour représenter une liste d’options qui se déroulerait une fois l’icône cliquée. Sur cette interface limitée en pixels, les graphistes ont voulu être aussi minimalistes que possible et de simplifier son identification comme les symboles sur les panneaux de signalisation routière. De nombreuses icônes standard auxquelles nous sommes habitués sur les ordinateurs proviennent de cette époque de conception d’interfaces graphiques.
Tout cela remonte à 1980. Mais ce n’est qu’une trentaine d’années plus tard, en 2009, qu’Apple a ajoutée le menu hamburger à l’application Voice memo. Adopté par quelques autres pionniers, le menu hamburger s’est rapidement démocratisé : il représente cette icône cliquable, qui développe une liste d’options. Aujourd’hui, son design épuré est attrayant pour les mêmes raisons qu’à l’époque : il communique rapidement son but en utilisant un minimum d’espace sur l’écran.
Le menu hamburger déchaine les passions depuis bien longtemps au sein des designers UX (User eXperience) et User Interface) qui confrontent les vertus et les limites de ce choix de menu.
Les raisons d’utiliser un menu hamburger sur son site
1. Un menu minimaliste et élégant
Le côté positif du menu hamburger réside dans son utilisation qui offre un design simple, minimaliste et élégant à votre site. Il offre à vos utilisateurs un moyen efficace de contrôler leur navigation sur votre site, plutôt que de s’en remettre à un design à défilement sans fin. Il permet surtout de ne pas remettre en question le design de votre site en s’inscrivant en marge de celui-ci, dans un coin de l’écran. Vous n’aurez pas à penser votre mise en page avec les fonctionnalités à y intégrer puisqu’elles seront regroupées dans ce menu à tiroirs fermé par défaut.
Autre avantage qui peut-être contre-intuitif : le fait de cacher des options peut accélérer le processus de décision du visiteur. Une étude publiée par l’Université de Washington (lien en anglais) montre que trop de choix offert à un utilisateur peut contribuer à le décourager de faire un achat. Le fait d’exiger qu’il soit demandeur d’autres options, en cliquant sur un menu fermé, peut donc se justifier.
2. Un menu adapté à l’usage mobile
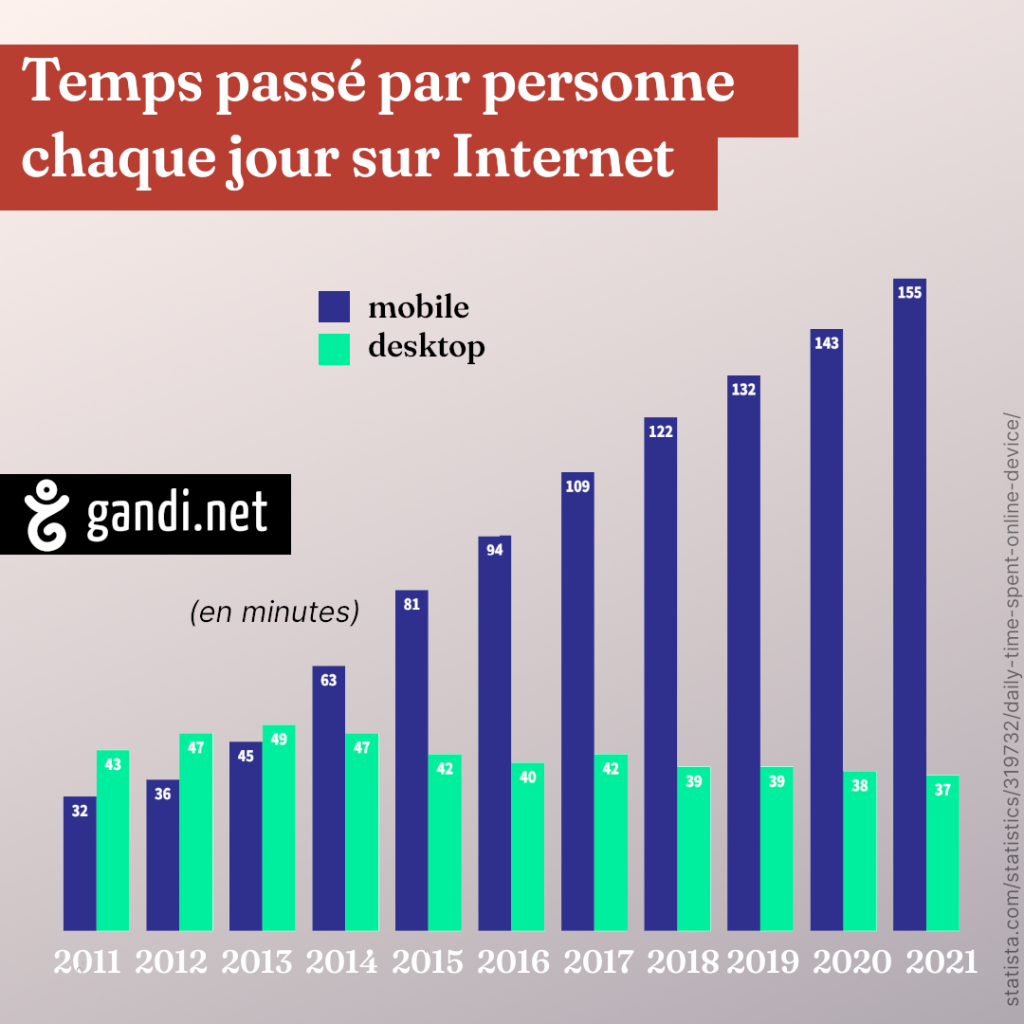
Le gain d’espace sur un écran à priori plus petit est un argument non négligeable dans un contexte où les usages sont très majoritairement mobiles (et le demeureront encore longtemps).

Vous devez concevoir votre site pour le maximum de terminaux, les usages mobiles étant très largement dominant, vous aurez intérêt à vous assurer en premier lieu que l’interface est aérée et claire sur un smartphone. Le menu hamburger répondra à ce besoin.
3. Le menu hamburger désormais bien identifié
Comme il l’est expliqué plus haut, le menu hamburger n’est pas apparu avec les usages mobiles et a trouvé sa place sur les écrans depuis plusieurs décennies. Il est donc désormais bien identifié comme une possibilité de se voir offrir de nouvelles options et d’accéder aux fonctionnalités dont on a besoin. Si on juge nécessaire de cacher certaines fonctionnalité pour améliorer le design d’un site, le menu hamburger est certainement l’option la plus indiquée.
Les inconvénients de ce menu
1. Un menu parfois ignoré
Le premier frein à l’utilisation du menu hamburger est lié à la nécessité de tempérer le dernier argument en sa faveur : certes le manu hamburger a une histoire suffisamment longue pour être identifié par une grande majorité des utilisateurs, il en laisse néanmoins quelques uns, moins aguerris, sur le bord de la route. On peut donc selon le public que l’on vise, renoncer à un design plus minimaliste pour n’exclure personne et préférer une présentation plus exhaustive des options proposées.
Mais même pour la majorité des utilisateurs habitués à ce dispositifs, le menu hamburger peut être mal interprété : si ces options sont cachées, c’est qu’elle doivent contenir des éléments que peu de gens consultent : CGU, page « à propos », mentions légales diverses… Preuve des limites de cette symbolique, certaines études montrent que le simple fait d’ajouter la mention « Menu » à proximité de ce pictogramme accroît de 61% les clics.
2. Un clic en plus (au moins)
La première limite est la nécessité d’ouvrir ce hamburger pour savoir ce qu’il contient. Vous gagnez en espace visuellement mais au prix d’un clic pour votre utilisateur. En effet, à chaque clic supplémentaire nécessaire à la navigation, la probabilité que le visiteur y arrive est d’autant plus faible, pressé de trouver l’information facilement.
Lorsqu’il n’est pas développé, l’icône du menu hamburger en lui-même ne fournit aucune information. Il n’est pas possible d’un premier coup d’œil de savoir quels sont les éléments du menu, mais simplement qu’il existe un menu avec une liste d’options. Il faut donc cliquer dessus, égrainer des intitulés présentés avec la même importance, pour parfois se rendre compte que l’option que l’on cherche n’y figure pas.
3. Une partie du site jamais visitée
Conséquence du point précédent, le menu hamburger expose certaines de vos pages à être tout bonnement ignorées par vos utilisateurs, notamment ceux qui estime que si une fonctionnalité est cachée, c’est qu’elle n’est pas vraiment utile.
Il est aussi possible que vos utilisateurs renoncent à aller au bout de leur recherche en cas « surcharge » de votre menu hamburger. En créant votre site web et en organisant votre menu hamburger, vous pourriez penser « Qu’est-ce qu’un élément de plus dans une liste ? Un de plus , qu’est-ce que ça change ? » et mettre, sans hiérarchie claire, une énième fonctionnalité dans un menu déjà dense. L’exemple souvent cité est celui de l’appli Facebook qui, à force d’ajouts successifs d’options, devient particulièrement complexe à utiliser.
Le hamburger, avec modération
Par conséquent, et comme souvent, la bonne réponse est « ça dépend ». L’usage du menu hamburger peut être recommandé si vous pouvez lister des fonctions d’égales importances, ou en complément d’un autre menu, pour laisser la place sur votre page aux fonctions principales. Sachez par ailleurs, ce type de menu n’a pas le même impact selon le type d’activité que propose votre site. Ainsi, il a été mesuré que l’usage du menu hamburger est plus marqué sur des sites de vente de vêtements ou de bijoux que sur site parlant d’automobile par exemple.
Le menu hamburger n’est donc ni une obligation quand on conçoit un site mobile et encore moins le Graal pour l’expérience utilisateur. Il conserve néanmoins des avantages incontestables. L’arbitrage ne peut se faire qu’à l’issue d’un essai, de tests et de retour éventuels des utilisateurs. Vous saurez alors si le hamburger est fait pour vous, ou si vous devrez opter pour un autre menu.
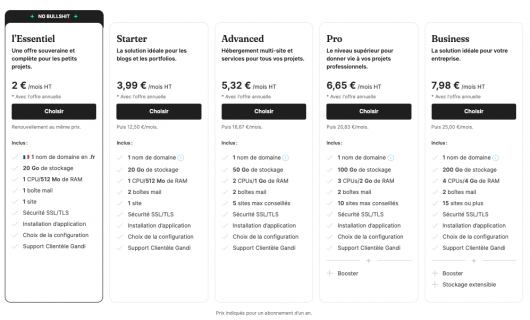
N’hésitez pas à créer une instance de Simple Hosting pour l’essayer.
Tagged in Simple Hosting