Puisqu’Internet est partout, sur nos ordinateurs, nos smartphones, nos tablettes et nos télévisions, le site responsive est devenu incontournable. La capacité de votre contenu à être lisible et accessible en toutes circonstances va conditionner l’exposition de votre site, et par conséquent peut-être vos revenus. Nous verrons que selon les cas, vous pouvez vous assurer de la capacité d’adaptation de votre site en optant pour un outil adapté ou en distillant subtilement quelques lignes de codes dans vos pages.
La nécessité de rendre son site responsive
Dans un monde (un peu triste) dans lequel tous les terminaux pour consulter des sites web seraient les mêmes, la question ne se poserait pas. Votre site pourrait être généré et montré à vos utilisateurs sous la même forme que sur votre écran. Mais ce n’est pas le cas, la conception de votre site doit donc être capable de s’adapter à toutes les conditions d’affichage.
1. Qu’est-ce qu’un site responsive ?
Un site “responsive”, ou plus exactement un site “responsive design”, est un site pensé et conçu pour s’adapter automatiquement à la taille de l’écran sur lequel il est consulté. Un tel site doit donc pouvoir dispenser la même information avec la même clarté sur un moniteur de PC, sur une tablette ou sur le petit écran d’un smartphone. Tous les éléments de la page web, le texte, les images, les vidéos sont donc réorganisés et redimensionnés automatiquement pour demeurer lisible quel que soit l’écran.
Un même site web peut avoir un aspect différent selon les appareils car son design est responsive. Un site responsive c’est lorsqu’on utilise CSS et HTML pour redimensionner, masquer, réduire, agrandir ou déplacer le contenu pour qu’il s’affiche correctement sur n’importe quel écran.
Depuis, les choses ont grandement évolué. Aujourd’hui, le design responsive utilise les CSS (Cascading Style Sheets, les fichiers où sont stockés tous les styles de vos pages web) pour créer différentes mises en page, tailles d’image et menus pour des fenêtres de tailles différentes.
2. Pourquoi utiliser le design responsive ?
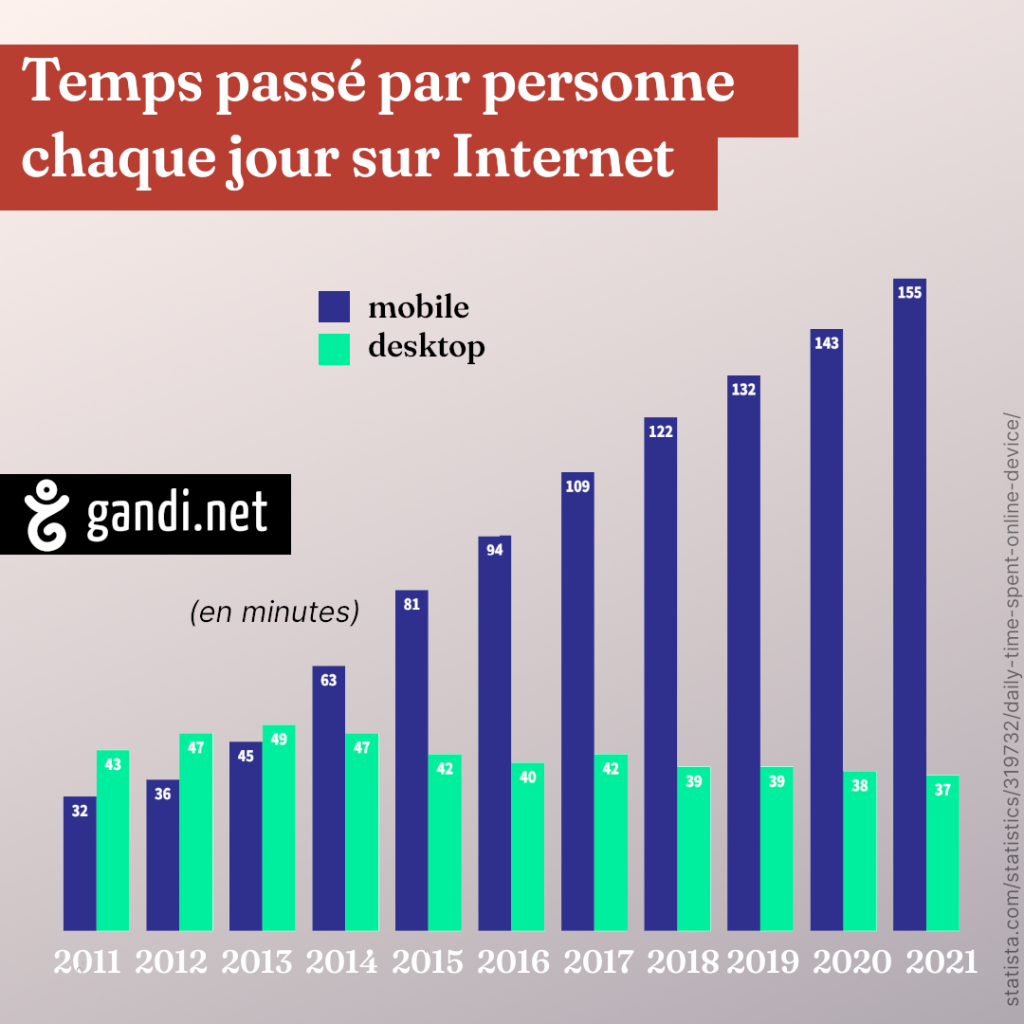
La diversité des terminaux est la principale raison de concevoir son site avec un design responsive. Les usages mobiles se sont en effet grandement développés mais ne sont pas substitués aux consultations sur PC. Il y a juste davantage d’usages sur Internet et une coexistence de formats différents pour consulter les mêmes contenus.

Aujourd’hui, 92,3% des utilisateurs d’Internet ont pris l’habitude d’utiliser régulièrement des terminaux mobiles et 65,6% d’entre eux continuent d’utiliser un ordinateur pour aller en ligne. Il est donc impératif que ces usages différents permettent une expérience similaire.
Améliorer l’expérience utilisateur
La fidélisation de votre audience et le temps passé à chaque visite vont dépendre de la bonne lisibilité de votre contenu, au moins autant que sa qualité. L’enjeu est parfois crucial, si votre site permet un parcours d’achat mais que cette démarche implique de zoomer sur l’écran de son smartphone à chaque étape, vous observerez très certainement un taux d’abandon conséquent sur mobile.
Améliorer le référencement
Conséquence du point précédent, rendre son site responsive réduira le taux de rebond, permettra aux utilisateurs de trouver sur vos pages ce qu’ils sont venus chercher et sera par conséquent considéré par les moteurs de recherche comme plus pertinent qu’un site conçu pour un usage limité à un type d’appareil.
Augmenter la portée
Parce qu’il sera plus lisible, parce qu’il sera mieux référencé, votre site responsive attirera davantage de trafic et vous permettra de diffuser plus largement votre contenu au sein d’une population habituée à passer d’un appareil l’autre avec la même exigence de rapidité et de clarté.
3. Créer deux sites web ? L’option mDot
Parfois, vous remarquerez qu’une page web se charge sous la forme « m.example.com » lorsque vous la consultez sur votre navigateur mobile et « www.example.com » lorsque vous la consultez sur votre ordinateur. Est-ce un design responsive ?
Non, pas exactement. Dans ce cas, l’expérience de l’utilisateur est prise en compte sur plusieurs appareils, mais en réalité, le propriétaire du site web a créé deux sites web distincts, l’un pour le mobile et l’autre pour le bureau. Il ne s’agit pas d’un seul et même site responsive.
Un site web se trouve dans le sous-domaine « m » et l’autre dans le sous-domaine « www » (où il peut se trouver dans le domaine nu).
L’avantage, c’est la véritable personnalisation de l’expérience mobile d’une manière quasi impossible à atteindre en utilisant des astuces CSS responsive. Vous pouvez avoir envie de mettre l’accent sur certains éléments pour les visiteurs de votre site web mobile et plutôt sur d’autres depuis un ordinateur. Ou bien, pour des objectifs marketing, vous pourriez souhaiter que les utilisateurs mobiles entrent dans un entonnoir de vente distinct et séparé.
L’inconvénient, outre le coût inhérent au développement d’un deuxième site distinct, c’est que votre trafic web est réparti entre deux pages web différentes. Malgré les avantages de référencement des utilisateurs mobiles sur le site m.example.com, ils ne seront pas répercutés sur www.example.com.
Comment faire un site responsive ?
Cela dépendra de la façon dont vous souhaitez construire votre site web, de votre degré d’ambition ainsi que de votre capacité à acquérir de nouvelles compétences.
1. Utiliser un theme responsive dans votre CMS
Les concepteurs de sites web en ligne ont généralement un design adapté « intégré » à l’outil de conception, avec lequel vous pouvez faire un site responsive facilement. Une fonctionnalité vous permet alors de visualiser votre site web à la fois sur un appareil mobile et sur un ordinateur lors du processus de conception.
C’est la façon la plus simple d’intégrer une conception responsive puisque, en réalité, tout est pré-codé et pré-packagé pour vous.
Si vous souhaitez utiliser un CMS tel que WordPress pour créer votre site web et le rendre responsive, vous n’aurez alors qu’à choisir un thème qui respecte ces critères. Le thème mettra en place automatiquement un site responsive.
Comme pour un outil de création de site web, la réactivité du site web est automatiquement gérée par le thème.
2. Incorporez un design responsive dans le code de votre site web
Toutefois, si vous devez personnaliser le thème de votre site sur votre CMS, ou si vous créez votre propre thème, la maîtrise de certains des éléments d’un design responsive sera nécessaire.
Bien entendu, nous ne pourrons pas couvrir de manière exhaustive les bonnes pratiques du design responsive, mais voici quelques outils de base dont vous aurez besoin.
Vue d’ensemble
Le « viewport » designe la zone d’une page web qu’un utilisateur peut consulter. Avant la démocratisation du responsive, les pages web conçues pour l’écran relativement large d’un ordinateur étaient écrasées dans l’étroite « fenêtre » des écrans mobiles, entraînant une expérience médiocre pour l’utilisateur.
Finalement, le moyen de régler la fenêtre d’affichage en fonction de l’appareil a été introduit dans le HTML. Plus précisément, à l’aide de balises <meta> dans l’en-tête HTML.
Voici à quoi ressemble cette balise <meta> dans le HTML :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Images
Cependant, si une image dépasse de la fenêtre de visualisation (si elle est plus large que l’écran sur lequel elle est visualisée), les utilisateurs devront alors faire défiler l’image à gauche et à droite en plus de la faire défiler de haut en bas, ce qui n’est pas souhaitable.
Pour remédier à cela, vous pouvez styliser les images avec des propriétés de largeur différentes.
L’une d’entre elles est la largeur relative, où les images occupent un certain pourcentage de l’écran, ou de l’élément dans lequel elles se trouvent. Voilà à quoi cela ressemble :
<img src="image.jpg" style="width:100% ;">
Vous pouvez également définir une largeur maximale, ce qui signifie qu’une image ne sera jamais plus grande que la largeur maximale que vous avez définie, mais qu’elle sera réduite sur les écrans plus petits.
Voici ce qu’il en est :
<img src="image.jpg" style="width:100% ;">
Texte
Vous pouvez également redimensionner le texte en fonction de la taille de l’écran. Habituellement, la taille du texte est mesurée en « pt », mais vous pouvez également la mesurer en « vw » pour « viewport width ». Cela vous permet de définir la taille du texte en fonction de la taille de l’écran sur lequel il est affiché.
Requêtes médias
Les requêtes média sont une technique de responsive utilisée en langage CSS. Elles permettent de définir des « points d’arrêt », qui autorisent le style et la mise en page de votre site à être d’une certaine taille sur un écran et d’une taille différente un autre. Le « point d’arrêt » est la largeur à laquelle il change.
Vous pouvez concevoir votre site en fonction des appareils mobiles en langage CSS, et utiliser votre requête média pour définir une condition spéciale lorsque l’écran est d’une certaine largeur ou juste plus large pour un design de site responsive :
@media only screen and (min-width: 600px) {
...
}
ou l'inverse :
@media only screen and (max-width: 600px) {
...
}
Vous pouvez vous en servir comme d’une condition pour presque tout contrôler.
Dans tous les cas, proposer un site responsive en fonction de l’appareil utilisé est désormais absolument indispensable si vous souhaitez qu’il soit visité.
Conclusion : rendre son site responsive et accessible
Mais ces considérations techniques ne remplacent pas totalement le bon sens qui vous amènera à proscrire certaines pratiques. Vous éviterez ainsi de faire figurer du texte trop petit sur des images susceptibles d’être consultées sur l’écran minuscule d’un smartphone, vous vous efforcerez d’avoir des niveaux de titres distincts et ordonnés, vous opterez pour des menus clairs aux intitulés succincts.
Bien que les options offertes par les thèmes des CMS et des éditeurs de sites web en matière de site responsive fassent le job, nous espérons que la lecture de cet article vous aura donné envie de vous plonger dans le code pour aller plus loin. Il n’y a pas de meilleure façon d’apprendre que de se lancer et d’essayer ! Lancez-vous, et mettez en place votre site responsive !