Last summer, Gandi US moved offices. Packing up, cleaning the old place, hiring movers, unpacking, and getting things arranged in the new office space was certainly the majority of what it took to pull it off. But there was one final detail to attend to before we could definitively call our task done—making sure people could reach us at our new digs by changing our address.
This meant updating all the various places on our website where the old address was listed, and making sure various vendors and service providers were updated as well. And it also meant filing a change of address with the post office and leaving a forwarding address with the previous landlord.
When your website moves, a similar step is required if you want to keep any residual traffic going to your previous web address flowing to your site. Not only that, but forwarding your old web address to your new one can help you keep the search engine ranking you’ve fought so hard to build over the years.
That’s where Web Forwarding comes in.
While moving your website was the original intended purpose of Web Forwarding, this is a tool that’s useful for a whole host of other uses. Let’s explore the what, why, and how of Web Forwarding. Let’s start with what.
What is Web Forwarding
A URL, or a uniform resource locator, is the string of text that you use, by typing into your browser’s address bar for example, to reach a particular website. In that sense, you can think of it literally as your website’s address. In fact, it’s what’s meant when people talk about a “web address.”
Sometimes, you might want a particular resource (that’s the technical term for the thing a URL points you to, usually a website, but it could be anything) to be available at more than one web address. Web Forwarding is how you do that.
There are three kinds of Web Forwarding—permanent, temporary, and masked.
These correspond to different uses (see Why, below), and under the hood they consist of two different technical means of forwarding.
Forwarding using HTTP
The first is through what’s called an HTTP status code. We’ll spare you the technical details of how HTTP (it’s not just the beginning of a web address but a specific protocol for how your browser and a server communicate with one another) works, but suffice to say that when your web browser asks for something from a server—your website for example—the server sends a response code that tells your browser the status of the request.
For example, a response code of 200 means “OK,” or “successful,” and comes in response to any successful request. It’s the code you get when your browser loads the webpage you requested. The most famous response code is 404, which means “Not Found.”
Permanent and Temporary Web Forwarding uses HTTP status codes in the 3xx range, specifically 301 for Permanent and 302 for Temporary. When you go to a webpage that’s redirected to another URL, instead of getting 200 message, your browser gets a 301 or a 302 message, along with the URL the page is forwarded to. Then your browser will load the webpage sent in the 301 or 301 HTTP response.
The difference between 301 and 302 is that since 301 is “Permanent,” the browser is told it can cache this response so that next time when it goes looking for the forwarded webpage, it already knows where to find it. A 302 is “Temporary,” though, so it’s not by default cacheable.
Another difference is that search engines and web crawlers will index a Permanent redirection but they won’t for Temporary redirections.
Permanent redirections are just that—permanent, and they imply that in the future, a new URL should be used and the old one should not while temporary redirections imply that you shouldn’t make updates to any records of the URL, the redirection is only temporary.
Masked Forwarding
Masked Forwarding is a different kind of forwarding. If you use HTTP forwarding above, when your browser gets the 301 or 302 response with the new address for the webpage, then you’ll see the URL change in your browser’s address bar.
Masked forwarding is “Masked” precisely because the address in the address bar remains unchanged.
This creates an HTML page that displays the page being forwarded to in an invisible “frame.” A frame is an HTML element on a webpage that acts like a kind of window to another webpage. It points to a different webpage and displays the contents of that page within the frame. This can be useful for web design, and it can also be used to create a webpage that consists solely of such a frame, so that the result appears the same as the forwarding methods described above, but without the address changing in the address bar.
It would appear as though the content being forwarded to was just the content of the page navigated to, hence the forwarding is “Masked.”
Why to use Web Forwarding
Why you would use Web Forwarding really depends on the type of Web Forwarding you would use.
Why use permanent web forwarding
The classic case for using permanent web forwarding is when you’re moving a webpage to a new domain name, in which case the permanent web forwarding acts as a kind of forwarding address.
Here are some other reasons:
- Forwarding a similar domain name—for example, you might find that users commonly make a typo when typing your domain name and register that domain name so that they can still get to your website. In that case, you could forward the typo domain to your website
- Creating a short alias—you can create your own link shortener using a permanent redirection
- The content is expired—for example, if you buy a new domain name to use for a promotion that only lasts a few months, you can forward the domain back to your main domain name when the promotion is done
- Establishing your default site—these days whether you navigate to example.com or www.example.com, you land on the same webpage. Once you’ve created your site either on your bare domain (without www) or your www subdomain, you can redirect the other one to your site with Web Forwarding
- Forcing https—similarly, you can use Web Forwarding to forward the http version of your site to https, so that nobody browses your website unsecured
- Reorganizing your website—if you were previously using blog.example.com to host your blog but reorganize your website to use example.com/blog, then you can use permanent web forwarding to help your visitors adjust
- The resource is no longer there—likewise, if you decide to take down your blog altogether, you’ll want blog.example.com to forward to example.com instead of going nowhere
⚠️ Check if visitors are still getting forwarded to your site after a year by checking your web hosting logs. If people are still using the old web address, it might be listed on a popular website, or one of your social media profiles. This will help you make sure you’ve updated your web address everywhere it’s linked online.
Why use temporary web forwarding
If the classic case for permanent web forwarding is moving a website to a new domain, the classic case for temporary web forwarding is during repair or construction of your website. But you might also use it if your website is down for reasons you didn’t expect, like if you’re having trouble renewing your website hosting or you have some technical issue to resolve. You can temporarily forward your traffic someplace else while you fix the problem.
Why use masked web forwarding
In most cases, you should use either permanent web forwarding or temporary web forwarding. If you’re looking for a way for visitors to visit a website hosted somewhere else from your domain name, you’ll probably be better served by either of the previously mentioned types of forwarding or by a CNAME record or ALIAS record in your DNS settings.
There are some cases, though, in which you have a particularly unwieldy URL that you would prefer to hide for the sake of being more user friendly. You can use masked web forwarding to accomplish this. But you should be aware that some browsers will consider this as unsecure and will block it.
How to use Web Forwarding
At Gandi, you can set up web forwarding on your domain or a subdomain using our Web Forwarding service.
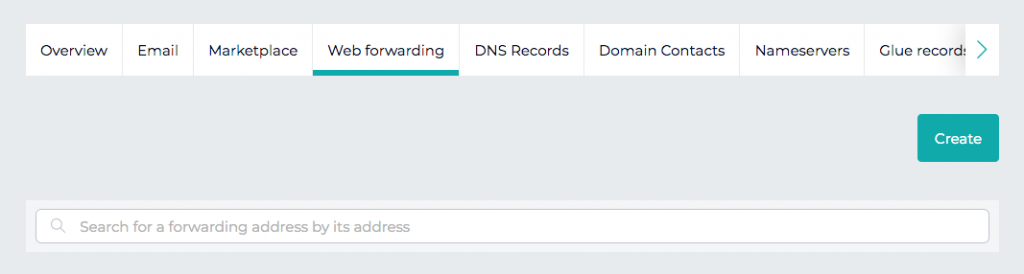
To set up web forwarding, click on your domain name and then choose the “Web Forwarding” tab. Click the “Create” button.

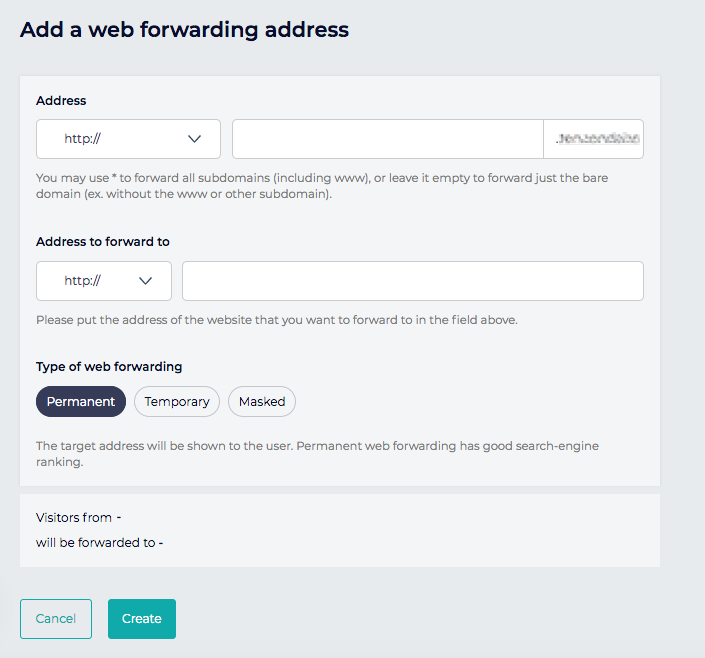
Next, enter the subdomain that you want to forward from in the appropriate field and then enter the URL that you want to forward to and choose the type of forwarding you want to use: permanent, temporary, or masked.

Click the “Create” button to complete the creation of your Web Forwarding.
Tagged in Nom de domaine