WordPress 古腾堡编辑器(Gutenberg)是在 2018 年 12 月推出的 WordPress 的进化版。其介面已完全重新设计,利于使用块系统方法。直至今日,我们已使用 WordPress 编辑块超过两个年头,我们在此列出了 7 种功能,而这些功能可以让您更轻松地在部落格上进行日常的文章发佈。
1. 使用 /(斜线)在 WordPress 古腾堡编辑器(Gutenberg)中快速插入编辑块
2. 使用 WordPress 古腾堡编辑器(Gutenberg)创建文本列
3. 使用 WordPress 古腾堡编辑器(Gutenberg)支援的 Markdown 语法
5. 直接在 WordPress 古腾堡编辑器(Gutenberg)上编辑您的图像
7. 使用 WordPress 古腾堡编辑器(Gutenberg)设置锚点文字
WordPress 古腾堡编辑器(Gutenberg)是什么?
WordPress 古腾堡编辑器(Gutenberg)是一个块编辑器,于 2018 年 12 月 6 日推出。它取代了以往的编辑器(人们现在所说的经典编辑器或 TinyMCE)。除非是刻意禁用,否则 WordPress 古腾堡编辑器(Gutenberg)是所有 WordPress 网站的默认编辑器。换句话说,如果您自 2018 年开始使用 WordPress 网站,那么您使用的就是古腾堡编辑器。
WordPress 开发人员希望让尽可能地让所有人都能够访问网路。该项目被称为古腾堡并非巧合,它是参照印刷机的发明者所命名,其理念为尽可能地使大众都能够获取知识和讯息。
WordPress 古腾堡编辑器(Gutenberg)是一个主要针对非网路专业人士,或没有技术背景人士所开发的工具。WordPress 古腾堡编辑器(Gutenberg)的内容创建是基于编辑块。每个段落是一个编辑块,图像/视频是一个编辑块,表单是一个编辑块,按钮也是一个编辑块,等等。外部内容的整合也变得非常简单。推文和 Youtube 影片可以透过专用的编辑块在几秒钟内整合完成:嵌入式内容块。
WordPress 古腾堡编辑器(Gutenberg)介面
WordPress 古腾堡编辑器(Gutenberg)的介面简洁,因此其用户能够完全专注于内容创作。介面中有 3 个主要部分:
- 内容:这篇文章几乎佔据了整个萤幕,以让您了解它在您网站的公共版本(外观)上的样子。
- 顶部工具栏:不显眼的顶部工具栏可让您插入新的编辑块,撤消或重新操作,以及访问其它基本设置。
- 右侧栏位:右侧栏位包含两个选单。文章选单的部份允许您配置文章的相关设定(类别、标籤,插图等等)。编辑块选单则是用来显示适用于所选编辑块的设置(字体大小、背景颜色和文本颜色,编辑块对齐线等等)。
若您想要添加一个新的编辑块或在古腾堡编辑器中插入内容,您可以透过编辑块下方的 “+” 符号进行操作。最常使用的 6 个编辑块会出现在默认显示的选择中,但搜寻框允许您访问所有类型的现有编辑块。
其中有 5 个大的编辑块。
- 常用编辑块 — 标题、段落,图像等。
- 格式化编辑块 — 表格、预设格式化的文本,代码等。
- 格局编辑块 — 列,按钮等。
- 插件编辑块 – 最新文章、类别,简码。
- 嵌入式内容编辑块(YouTube、Twitter 等)。
如果要移动编辑块,请先点击编辑块,接着编辑块上方会出现工具列,然后点选 “向上” 和 “向下” 箭头即可轻易地移动编辑块。对于较大幅度的移动,您可以使用 “向上” 和 “向下” 箭头左侧的 “六点” 图标的拖放功能进行移动。
当然,拥有进阶的技术水准的人可以透过显示 HTML 版本来访问代码,从而更深入地编辑内容。
您应该尝试的 9 种 WordPress 古腾堡编辑器(Gutenberg)功能
1. 使用 /(斜线)在 WordPress 古腾堡编辑器(Gutenberg)中快速插入编辑块
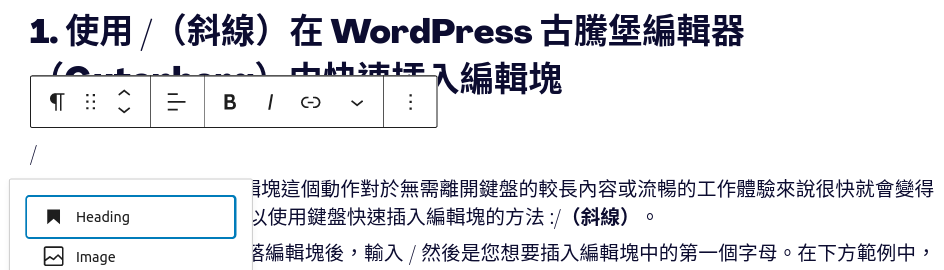
/
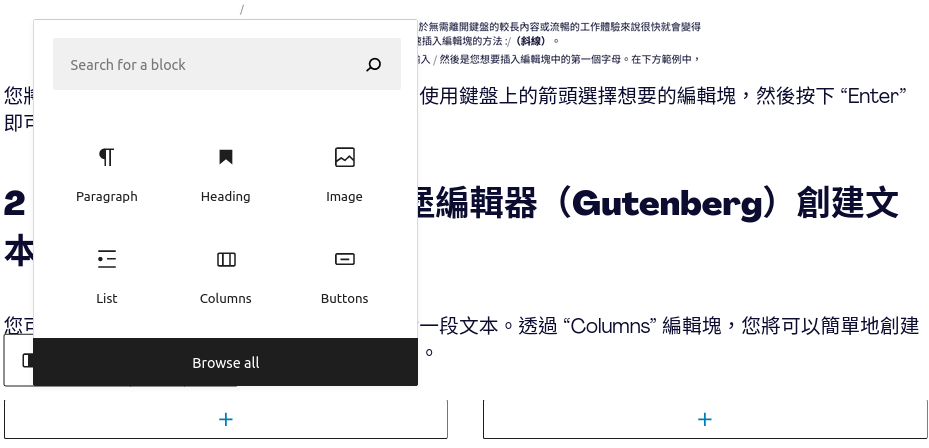
要使用 “+” 符号来插入编辑块这个动作对于无需离开键盘的较长内容或流畅的工作体验来说很快就会变得疲乏。因此,还有一种可以使用键盘快速插入编辑块的方法 :/(斜线)。
按下 “Enter” 键调出新的段落编辑块后,输入 / 然后是您想要插入编辑块中的第一个字母。在下方范例中,我们正在叫出标题栏。

您将看到与您的查询匹配的所有编辑块的列表。使用键盘上的箭头选择想要的编辑块,然后按下 “Enter” 即可选择。新的编辑块被会被插入!
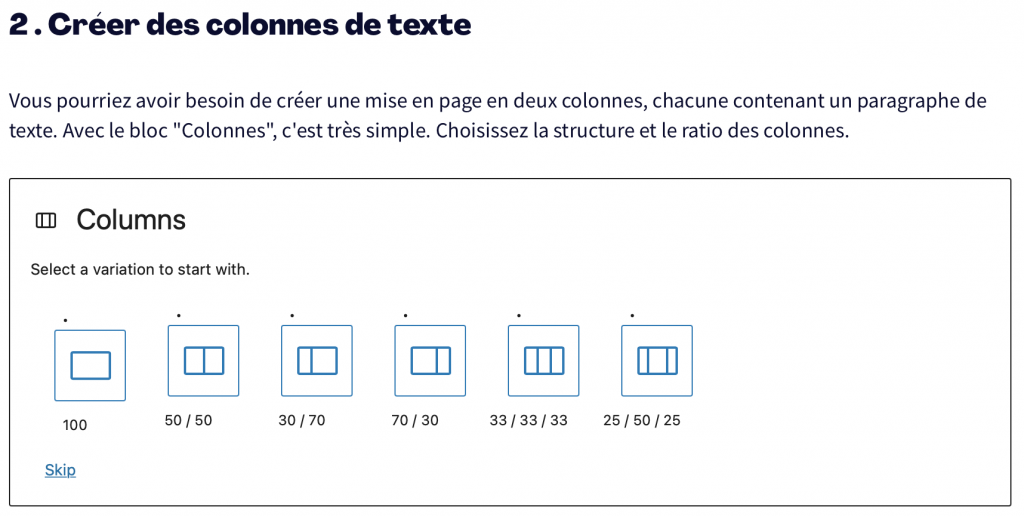
2 . 使用 WordPress 古腾堡编辑器(Gutenberg)创建文本列
您可能会需要创建一个两栏的格局,每栏都包含一段文本。透过 “Columns” 编辑块,您将可以简单地创建想要的内容。依照需求选择您想要的结构和比例。


在这裡,我们选择了 50/50 的两栏的格式。您可以看到两个大小相同的图块,裡面有 “+” 的符号。
要插入内容,您可以点击这个 “+” 的符号以打开插入编辑块的介面。在这裡,我们在每栏中添加了 “Paragraph” 编辑块。
文本栏允许您添加任意数量的内联文本编辑块。如果您需要添加或删除某些内容,右栏中的选项卡中有一个游标可以进行编辑。如果您没有看到它,请确保您选择了整个栏位(Columns)编辑块,而不仅仅是其中的一个段落(Paragraph)编辑块。
3. 使用 WordPress 古腾堡编辑器(Gutenberg)支援的 Markdown 语法
或许您就像我们大多数的 Gandi 开发人员一样,习惯使用 Markdown 语法来创建内容吗?WordPress 古腾堡编辑器(Gutenberg)支持这种语法的有限使用,主要用于标题。例如,要插入我们的 H3 标题 ”3. 使用 WordPress 古腾堡编辑器(Gutenberg)支援的 Markdown 语法”,我们输入 “### + 空格”。WordPress 古腾堡编辑器(Gutenberg)会自动将我们的段落块转换为 H3 级别的标题块。
4. 上传图片库
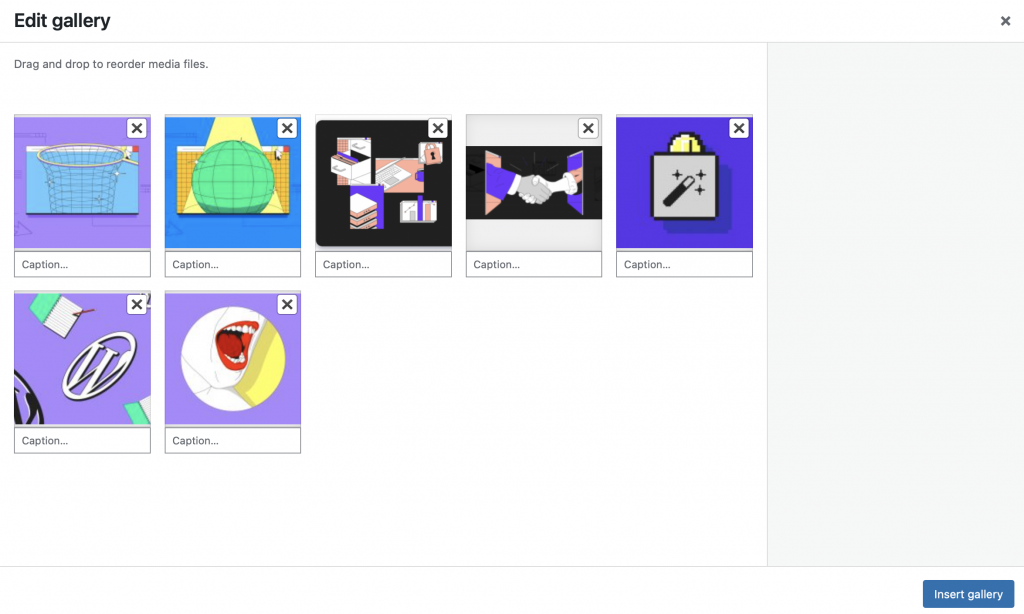
如果您需要在文章中添加一组图像作为图库(例如幻灯片),那么图库编辑块符合您的需求。透过上传图片或从 WordPress 古腾堡编辑器(Gutenberg)的媒体库中选择图片来添加图库块。
选择完成后,点击 “建立新图库”。萤幕中间允许您以不同的方式标记和排序照片。然后,您可以插入您的图库。

此编辑块中的选项允许您定义要显示的栏列数,具体取决于您添加到图库中的图像数量。当您调整栏列数时,图像会自动调整大小。这是我们范例的结果:
5. 直接在 WordPress 古腾堡编辑器(Gutenberg)上编辑您的图像
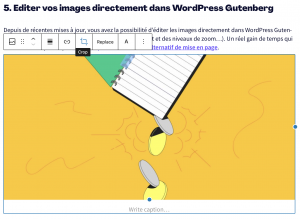
由于最近的更新,您可以直接在 WordPress 古腾堡编辑器(Gutenberg)中编辑图像(剪裁、旋转,调整定位和缩放级别等等…)。避免您不得不返回 Photoshop 或其它替代工具进行图片编辑。

在这裡,我们将示范在 WordPress 古腾堡编辑器(Gutenberg)上裁剪 16:9 的图像以使其成为方形格式 。我们直接点击图片上方的裁剪图标,从下拉选单中选择 “正方形” 比例即可。

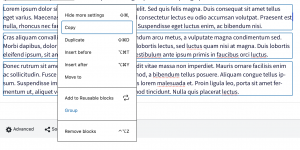
6. 集中编辑块
一些使用者批评 WordPress 古腾堡编辑器(Gutenberg)使用繁琐,因为每个段落都是一个单独的编辑块。对于长篇文章,可能难以处理其文本。有些人更喜欢在另一个编辑器中准备他们的文章,然后才在准备好后将文本複製贴上到 WordPress 古腾堡编辑器中。然而,您可以对段落块进行分组编辑。
举例来说,在下面的段落中,我们不必在下方编辑块重複操作 3 次,以在每个块中设定我们想要彩色背景。首先,我们要对段落进行分组。

只需点击几下,我们就可以为整个段落设定背景颜色。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis felis magna. Duis consequat sit amet tellus eget varius. Maecenas tincidunt aliquam cursus. Sed consectetur lectus eu odio accumsan volutpat. Praesent est nulla, rhoncus nec faucibus et, bibendum eu neque. Suspendisse eget luctus enim, ac bibendum nisi.
Cras aliquam convallis sollicitudin. Vestibulum bibendum arcu metus, a vulputate magna condimentum sed. Morbi dapibus, dolor sed aliquet maximus, arcu elit lobortis lectus, sed luctus quam nisi at magna. Duis lobortis eleifend ipsum, sit amet ultrices urna finibus quis. Vestibulum ante ipsum primis in faucibus orci luctus.
Donec rutrum sit amet nunc a malesuada. Cras blandit vitae massa non imperdiet. Mauris ornare facilisis enim ac sollicitudin. Fusce elementum dui id sapien euismod, a bibendum tellus posuere. Aliquam congue tellus ipsum. Suspendisse imperdiet egestas metus, id mattis lorem malesuada et. Proin ligula leo, porta sit amet fermentum ut, aliquet vel diam. Vivamus gravida euismod tincidunt. Nulla quis placerat lectus.
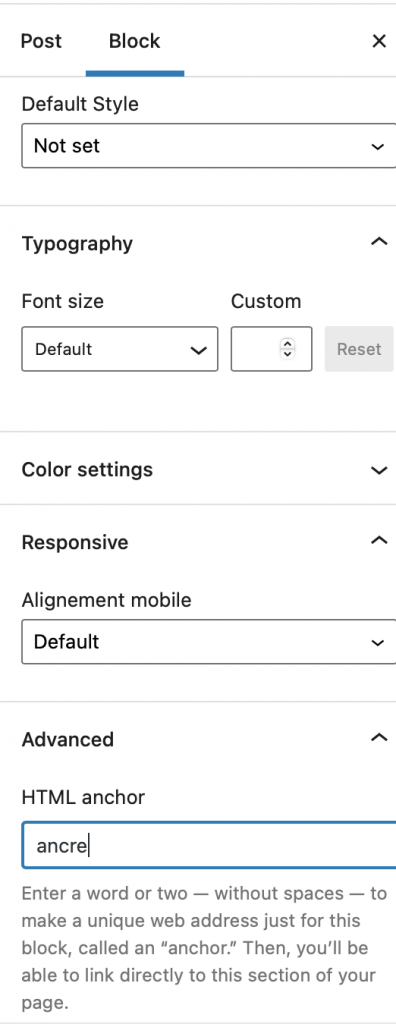
7. 使用 WordPress 古腾堡编辑器(Gutenberg)设置锚点文字
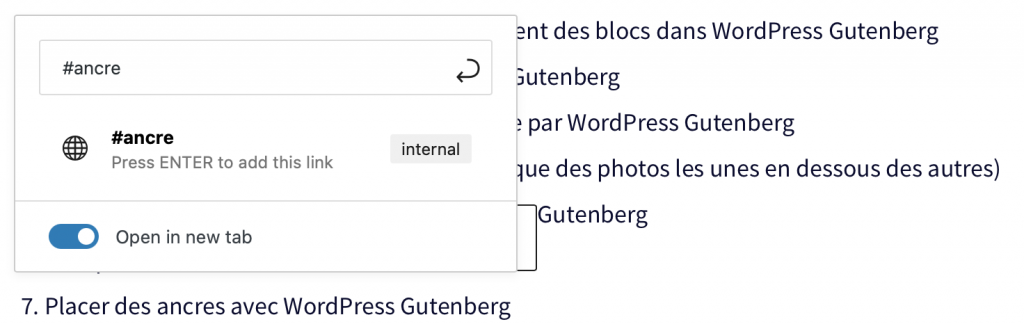
锚点为内部连结,它指向同一文档中的另一个位置。这是我们在本文的介绍中所使用的连结。摘要中的每条项目都是可点击的,并会直接连结至文章中相应的段落。这使用户可以直接访问他们感兴趣的部分,而无需使用滑鼠滚动整个页面。
转到右侧选单中的块选项(Block),您可以在 “进阶(Advanced)” 选单中找到 “HTML anchor” 的选项,对于第 7 个功能的锚点,就是 “锚点(anchor)” 一词将用作锚点;)

在摘要中,我们可以透过插入 #anchor 作为连结来创建指向该锚点的内部链接。这等同于给 HTML 元素一个 ID 并透过将 #name-of-id 附加到 URL 来绑定它。

结语
自推出以来,WordPress 古腾堡编辑器(Gutenberg)进一步发展并巩固了其优势。它接受了使每个人都可以访问网路上的文章的挑战。书写方式流畅,样式修改可以直接在编辑器中看见,块的选择和修改非常直观。
第 2 阶段是全站点编辑,这将允许人们自行定义和设计 100% 的网站格局。另一个备受期待的发展是协作模式,这可能为开发的第三阶段。
另外,您也可以在 30 6 月 2022 09h59 (Paris) 前以 的优惠价格註册 .blog 域名,以在搜寻引擎(SEO)排名中获得更高的知名度!
Tagged in Wordpress简易代管