WordPress 古騰堡編輯器(Gutenberg)是在 2018 年 12 月推出的 WordPress 的進化版。其介面已完全重新設計,利於使用塊系統方法。直至今日,我們已使用 WordPress 編輯塊超過兩個年頭,我們在此列出了 7 種功能,而這些功能可以讓您更輕鬆地在部落格上進行日常的文章發佈。
1. 使用 /(斜線)在 WordPress 古騰堡編輯器(Gutenberg)中快速插入編輯塊
2. 使用 WordPress 古騰堡編輯器(Gutenberg)創建文本列
3. 使用 WordPress 古騰堡編輯器(Gutenberg)支援的 Markdown 語法
5. 直接在 WordPress 古騰堡編輯器(Gutenberg)上編輯您的圖像
7. 使用 WordPress 古騰堡編輯器(Gutenberg)設置錨點文字
WordPress 古騰堡編輯器(Gutenberg)是什麼?
WordPress 古騰堡編輯器(Gutenberg)是一個塊編輯器,於 2018 年 12 月 6 日推出。它取代了以往的編輯器(人們現在所說的經典編輯器或 TinyMCE)。除非是刻意禁用,否則 WordPress 古騰堡編輯器(Gutenberg)是所有 WordPress 網站的默認編輯器。換句話說,如果您自 2018 年開始使用 WordPress 網站,那麼您使用的就是古騰堡編輯器。
WordPress 開發人員希望讓盡可能地讓所有人都能夠訪問網路。該項目被稱為古騰堡並非巧合,它是參照印刷機的發明者所命名,其理念為盡可能地使大眾都能夠獲取知識和訊息。
WordPress 古騰堡編輯器(Gutenberg)是一個主要針對非網路專業人士,或沒有技術背景人士所開發的工具。WordPress 古騰堡編輯器(Gutenberg)的內容創建是基於編輯塊。每個段落是一個編輯塊,圖像/視頻是一個編輯塊,表單是一個編輯塊,按鈕也是一個編輯塊,等等。外部內容的整合也變得非常簡單。推文和 Youtube 影片可以透過專用的編輯塊在幾秒鐘內整合完成:嵌入式內容塊。
WordPress 古騰堡編輯器(Gutenberg)介面
WordPress 古騰堡編輯器(Gutenberg)的介面簡潔,因此其用戶能夠完全專注於內容創作。介面中有 3 個主要部分:
- 內容:這篇文章幾乎佔據了整個螢幕,以讓您了解它在您網站的公共版本(外觀)上的樣子。
- 頂部工具欄:不顯眼的頂部工具欄可讓您插入新的編輯塊,撤消或重新操作,以及訪問其它基本設置。
- 右側欄位:右側欄位包含兩個選單。文章選單的部份允許您配置文章的相關設定(類別、標籤,插圖等等)。編輯塊選單則是用來顯示適用於所選編輯塊的設置(字體大小、背景顏色和文本顏色,編輯塊對齊線等等)。
若您想要添加一個新的編輯塊或在古騰堡編輯器中插入內容,您可以透過編輯塊下方的 “+” 符號進行操作。最常使用的 6 個編輯塊會出現在默認顯示的選擇中,但搜尋框允許您訪問所有類型的現有編輯塊。
其中有 5 個大的編輯塊。
- 常用編輯塊 — 標題、段落,圖像等。
- 格式化編輯塊 — 表格、預設格式化的文本,代碼等。
- 格局編輯塊 — 列,按鈕等。
- 插件編輯塊 – 最新文章、類別,簡碼。
- 嵌入式內容編輯塊(YouTube、Twitter 等)。
如果要移動編輯塊,請先點擊編輯塊,接著編輯塊上方會出現工具列,然後點選 “向上” 和 “向下” 箭頭即可輕易地移動編輯塊。對於較大幅度的移動,您可以使用 “向上” 和 “向下” 箭頭左側的 “六點” 圖標的拖放功能進行移動。
當然,擁有進階的技術水準的人可以透過顯示 HTML 版本來訪問代碼,從而更深入地編輯內容。
您應該嘗試的 9 種 WordPress 古騰堡編輯器(Gutenberg)功能
1. 使用 /(斜線)在 WordPress 古騰堡編輯器(Gutenberg)中快速插入編輯塊
/
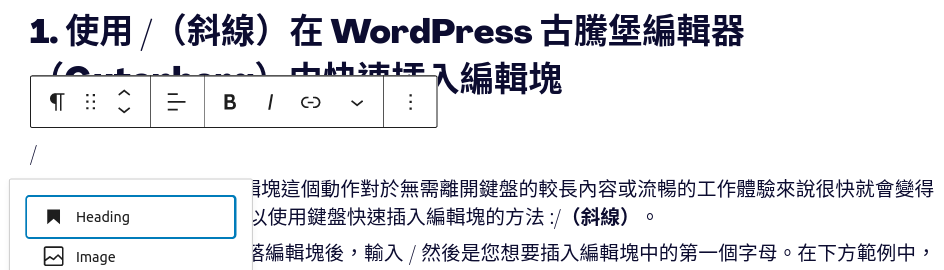
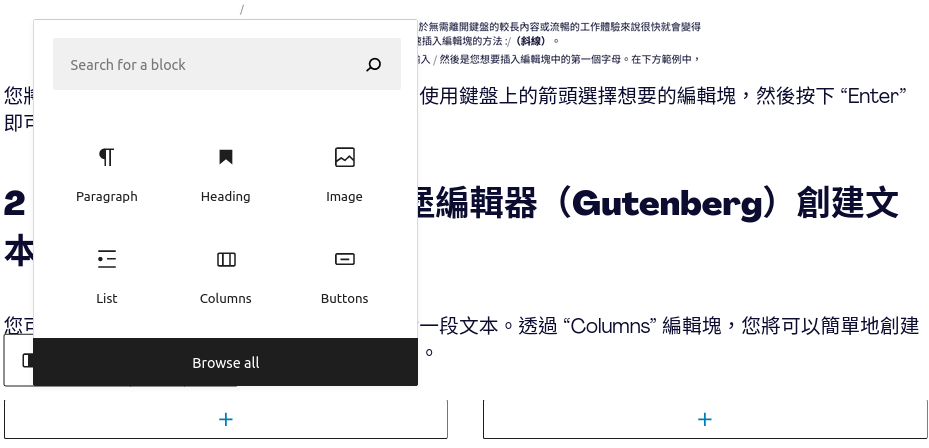
要使用 “+” 符號來插入編輯塊這個動作對於無需離開鍵盤的較長內容或流暢的工作體驗來說很快就會變得疲乏。因此,還有一種可以使用鍵盤快速插入編輯塊的方法 :/(斜線)。
按下 “Enter” 鍵調出新的段落編輯塊後,輸入 / 然後是您想要插入編輯塊中的第一個字母。在下方範例中,我們正在叫出標題欄。

您將看到與您的查詢匹配的所有編輯塊的列表。使用鍵盤上的箭頭選擇想要的編輯塊,然後按下 “Enter” 即可選擇。新的編輯塊被會被插入!
2 . 使用 WordPress 古騰堡編輯器(Gutenberg)創建文本列
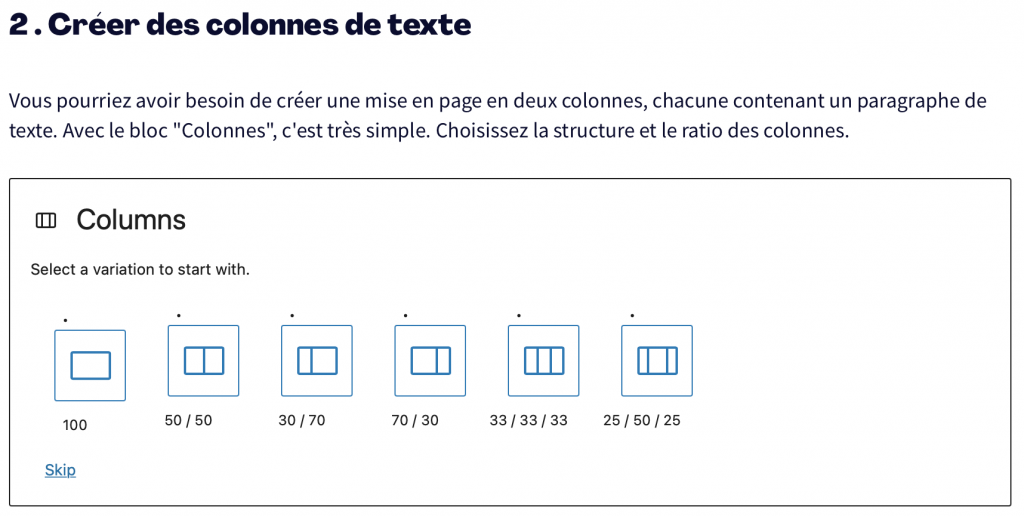
您可能會需要創建一個兩欄的格局,每欄都包含一段文本。透過 “Columns” 編輯塊,您將可以簡單地創建想要的內容。依照需求選擇您想要的結構和比例。


在這裡,我們選擇了 50/50 的兩欄的格式。您可以看到兩個大小相同的圖塊,裡面有 “+” 的符號。
要插入內容,您可以點擊這個 “+” 的符號以打開插入編輯塊的介面。在這裡,我們在每欄中添加了 “Paragraph” 編輯塊。
文本欄允許您添加任意數量的內聯文本編輯塊。如果您需要添加或刪除某些內容,右欄中的選項卡中有一個游標可以進行編輯。如果您沒有看到它,請確保您選擇了整個欄位(Columns)編輯塊,而不僅僅是其中的一個段落(Paragraph)編輯塊。
3. 使用 WordPress 古騰堡編輯器(Gutenberg)支援的 Markdown 語法
或許您就像我們大多數的 Gandi 開發人員一樣,習慣使用 Markdown 語法來創建內容嗎?WordPress 古騰堡編輯器(Gutenberg)支持這種語法的有限使用,主要用於標題。例如,要插入我們的 H3 標題 ”3. 使用 WordPress 古騰堡編輯器(Gutenberg)支援的 Markdown 語法”,我們輸入 “### + 空格”。WordPress 古騰堡編輯器(Gutenberg)會自動將我們的段落塊轉換為 H3 級別的標題塊。
4. 上傳圖片庫
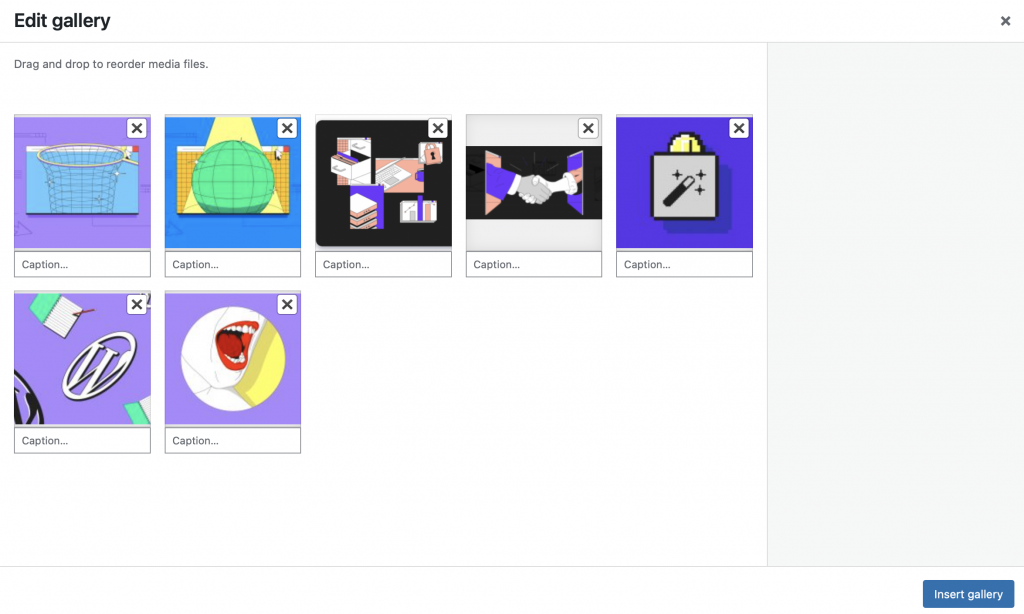
如果您需要在文章中添加一組圖像作為圖庫(例如幻燈片),那麼圖庫編輯塊符合您的需求。透過上傳圖片或從 WordPress 古騰堡編輯器(Gutenberg)的媒體庫中選擇圖片來添加圖庫塊。
選擇完成後,點擊 “建立新圖庫”。螢幕中間允許您以不同的方式標記和排序照片。然後,您可以插入您的圖庫。

此編輯塊中的選項允許您定義要顯示的欄列數,具體取決於您添加到圖庫中的圖像數量。當您調整欄列數時,圖像會自動調整大小。這是我們範例的結果:
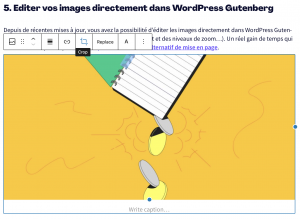
5. 直接在 WordPress 古騰堡編輯器(Gutenberg)上編輯您的圖像
由於最近的更新,您可以直接在 WordPress 古騰堡編輯器(Gutenberg)中編輯圖像(剪裁、旋轉,調整定位和縮放級別等等…)。避免您不得不返回 Photoshop 或其它替代工具進行圖片編輯。

在這裡,我們將示範在 WordPress 古騰堡編輯器(Gutenberg)上裁剪 16:9 的圖像以使其成為方形格式 。我們直接點擊圖片上方的裁剪圖標,從下拉選單中選擇 “正方形” 比例即可。

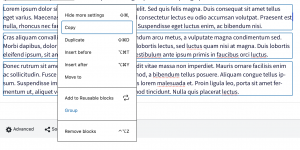
6. 集中編輯塊
一些使用者批評 WordPress 古騰堡編輯器(Gutenberg)使用繁瑣,因為每個段落都是一個單獨的編輯塊。對於長篇文章,可能難以處理其文本。有些人更喜歡在另一個編輯器中準備他們的文章,然後才在準備好後將文本複製貼上到 WordPress 古騰堡編輯器中。然而,您可以對段落塊進行分組編輯。
舉例來說,在下面的段落中,我們不必在下方編輯塊重複操作 3 次,以在每個塊中設定我們想要彩色背景。首先,我們要對段落進行分組。

只需點擊幾下,我們就可以為整個段落設定背景顏色。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis felis magna. Duis consequat sit amet tellus eget varius. Maecenas tincidunt aliquam cursus. Sed consectetur lectus eu odio accumsan volutpat. Praesent est nulla, rhoncus nec faucibus et, bibendum eu neque. Suspendisse eget luctus enim, ac bibendum nisi.
Cras aliquam convallis sollicitudin. Vestibulum bibendum arcu metus, a vulputate magna condimentum sed. Morbi dapibus, dolor sed aliquet maximus, arcu elit lobortis lectus, sed luctus quam nisi at magna. Duis lobortis eleifend ipsum, sit amet ultrices urna finibus quis. Vestibulum ante ipsum primis in faucibus orci luctus.
Donec rutrum sit amet nunc a malesuada. Cras blandit vitae massa non imperdiet. Mauris ornare facilisis enim ac sollicitudin. Fusce elementum dui id sapien euismod, a bibendum tellus posuere. Aliquam congue tellus ipsum. Suspendisse imperdiet egestas metus, id mattis lorem malesuada et. Proin ligula leo, porta sit amet fermentum ut, aliquet vel diam. Vivamus gravida euismod tincidunt. Nulla quis placerat lectus.
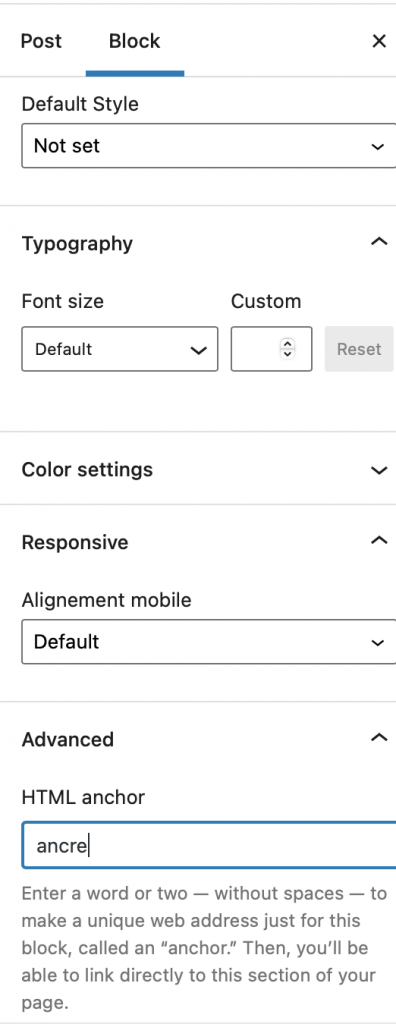
7. 使用 WordPress 古騰堡編輯器(Gutenberg)設置錨點文字
錨點為內部連結,它指向同一文檔中的另一個位置。這是我們在本文的介紹中所使用的連結。摘要中的每條項目都是可點擊的,並會直接連結至文章中相應的段落。這使用戶可以直接訪問他們感興趣的部分,而無需使用滑鼠滾動整個頁面。
轉到右側選單中的塊選項(Block),您可以在 “進階(Advanced)” 選單中找到 “HTML anchor” 的選項,對於第 7 個功能的錨點,就是 “錨點(anchor)” 一詞將用作錨點;)

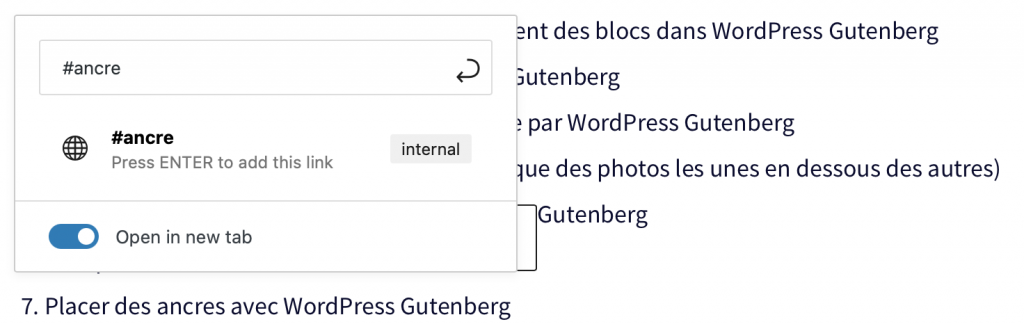
在摘要中,我們可以透過插入 #anchor 作為連結來創建指向該錨點的內部鏈接。這等同於給 HTML 元素一個 ID 並透過將 #name-of-id 附加到 URL 來綁定它。

結語
自推出以來,WordPress 古騰堡編輯器(Gutenberg)進一步發展並鞏固了其優勢。它接受了使每個人都可以訪問網路上的文章的挑戰。書寫方式流暢,樣式修改可以直接在編輯器中看見,塊的選擇和修改非常直觀。
第 2 階段是全站點編輯,這將允許人們自行定義和設計 100% 的網站格局。另一個備受期待的發展是協作模式,這可能為開發的第三階段。
另外,您也可以在 30 6 月 2022 09h59 (Paris) 前以 的優惠價格註冊 .blog 域名,以在搜尋引擎(SEO)排名中獲得更高的知名度!
Tagged in wordpress簡易代管