7 fonctionnalités à tester sur WordPress Gutenberg

Gutenberg est une évolution de WordPress introduite en décembre 2018. L’interface a été complètement repensée au profit d’une approche en système de blocs. Maintenant que nous avons pu utiliser l’éditeur de blocs de WordPress pendant plus de deux ans, nous avons listé 7 fonctionnalités qui facilitent la publication au quotidien sur ce blog-même.
1. Utiliser /(barre oblique) pour insérer rapidement des blocs dans WordPress Gutenberg
2 . Créer des colonnes de texte avec WordPress Gutenberg
3. Utiliser le formatage Markdown pris en charge par WordPress Gutenberg
4. Mettre en ligne une galerie de photos (plutôt que des photos les unes en dessous des autres)
5. Editer vos images directement dans WordPress Gutenberg
7. Placer des ancres avec WordPress Gutenberg
WordPress Gutenberg, c’est quoi ?
WordPress Gutenberg est un éditeur de blocs, qui a été lancé le 6 décembre 2018. Il a remplacé l’éditeur précédent (que l’on désigne aujourd’hui comme l’éditeur classique ou TinyMCE). Sauf s’il est volontairement désactivé, WordPress Gutenberg est l’éditeur par défaut de tous les sites WordPress. En d’autres termes, si vous utilisez WordPress depuis 2018, vous utilisez Gutenberg.
Les développeurs WordPress souhaitaient rendre la possibilité de publier sur Internet accessible au plus grand nombre. C’est tout sauf un hasard si le projet est baptisé Gutenberg, en référence à l’inventeur de l’imprimerie, qui a rendu possible au plus grand nombre l’accès à la connaissance et à l’information.
WordPress Gutenberg est un outil qui s’adresse majoritairement à des gens qui ne sont pas des professionnels du web, ou du moins qui n’ont pas un profil technique. La création de contenu avec WordPress Gutenberg est basée sur les blocs. Un paragraphe est un bloc, une image/une vidéo est un bloc, un formulaire est un bloc, un bouton est un bloc, etc. L’intégration de contenu externe est également rendu extrêmement simple. Tweets et vidéos Youtube s’intègrent en quelques secondes via un type de blocs dédié : le bloc de contenu embarqué.
L’interface de WordPress Gutenberg
L’interface de WordPress Gutenberg est épurée pour que ses utilisateurs puissent se concentrer sur le contenu. Il y a 3 grandes parties dans l’interface :
- Contenu : L’article occupe quasiment tout l’écran, permettant d’avoir un ordre d’idée de ce à quoi il ressemblerait sur la version publique (Front) de votre site.
- Barre d’outils supérieure : La barre d’outils supérieure, très discrète, permet d’insérer de nouveaux blocs, d’ annuler ou de rétablir une action, et d’accéder à d’autres réglages essentiels.
- Colonne droite : la colonne droite contient deux onglets. L’onglet Article permet de configurer les réglages de l’article (catégories, étiquettes, image d’illustration, etc). L’onglet Bloc affiche les réglages applicables au bloc sélectionné (taille de police, couleur de fond et couleur de texte, alignement du bloc…).
Pour ajouter un nouveau bloc ou pour intégrer du contenu sur Gutenberg, il y a une icône + sous tous les blocs existants. Les 6 blocs les plus souvent utilisés remontent dans la sélection qui s’affiche par défaut, mais une boite de recherche permet d’accéder à tous les types de blocs existants.
Il y a 5 grandes familles de blocs.
- Les blocs usuels – titre, paragraphe, image, etc.
- Les bloc de formatage – tableau, texte préformaté, code, etc.
- Les blocs de mise en page – colonnes, boutons, etc.
- Les blocs widgets – derniers articles, catégories, shortcodes.
- Les blocs de contenu embarqué (YouTube, Twitter…)
Pour déplacer des blocs, des flèches « Haut » et « Bas » s’affichent en cliquant sur le bloc, permettant d’en modifier l’emplacement très facilement. Pour les déplacements plus importants, vous pouvez utiliser le glisser-déposer, en utilisant l’icône « six points » à gauche des flèches « Haut » et « Bas ».
Les personnes avc un niveau technique plus avancés peuvent, bien évidemment, aller creuser un peu plus dans le code en affichant la version HMTL pour accéder au code.
7 fonctionnalités WordPress Gutenberg que vous devriez tester
1. Utiliser / (barre oblique) pour insérer rapidement des blocs dans WordPress Gutenberg
Utiliser « + » pour insérer des blocs peut vite devenir fastidieux pour un contenu long ou pour une expérience de travail fluide, sans quitter le clavier. Il existe un moyen beaucoup plus rapide d’insérer des blocs en utilisant uniquement votre clavier : / (barre oblique).
Après avoir appuyé sur « Entrée » pour appeler un nouveau bloc de paragraphe, tapez / puis les premières lettres du bloc que vous voulez insérer. Dans cet exemple, nous appelons un bloc de titre.

Vous verrez s’afficher la liste de tous les blocs qui correspondent à votre requête. Naviguez à l’aide des flèches puis sélectionnez-le en appuyant sur « Entrée ». Le nouveau bloc est inséré !
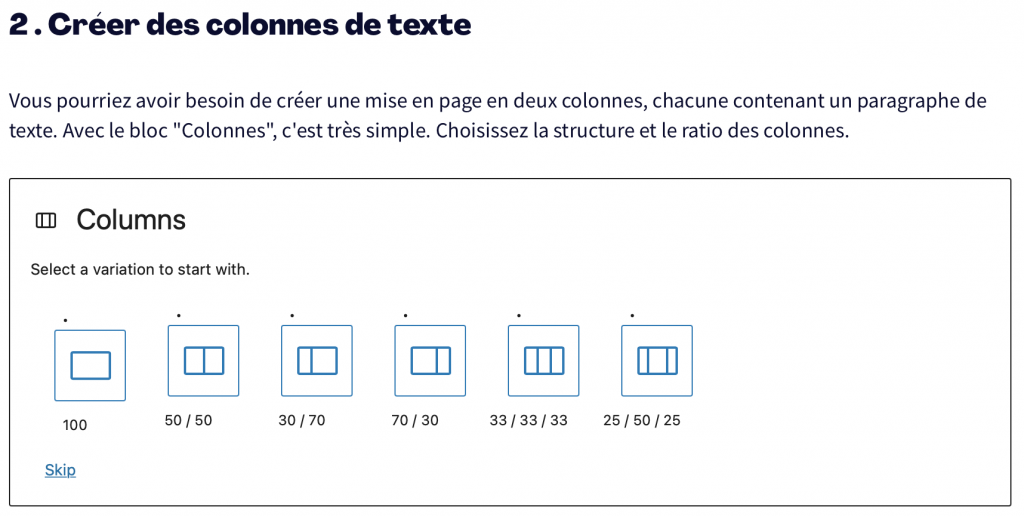
2 . Créer des colonnes de texte avec WordPress Gutenberg
Vous pourriez avoir besoin de créer une mise en page en deux colonnes, chacune contenant un paragraphe de texte. Avec le bloc « Colonnes », c’est très simple. Choisissez la structure et le ratio des colonnes.

Ici nous avons choisi une mise en page 50/50 sur deux colonnes. Vous verrez alors deux cases de taille égale avec des icônes + à l’intérieur.
Pour insérer du contenu, vous pouvez cliquer sur cette icône + pour ouvrir l’interface d’insertion de blocs. Ici, nous avons ajouté des blocs « Paragraphe » dans chaque colonne.
Les colonnes de texte vous permettent d’ajouter un nombre quelconque de blocs de texte en ligne. Si vous avez besoin d’en ajouter ou d’en supprimer, il y a un curseur dans l’onglet Bloc de la colonne de droite. Si vous ne le voyez pas, vérifiez bien avoir sélectionné le bloc Colonnes tout entier et non pas simplement un bloc Paragraphe au sein de votre bloc Colonnes 😉
3. Utiliser le formatage Markdown pris en charge par WordPress Gutenberg
Peut-être avez-vous l’habitude d’utiliser la syntaxe Markdown pour la création de contenu, comme c’est le cas pour la plupart de nos développeurs Gandi ? WordPress Gutenberg prend en charge une utilisation limitée de cette syntaxe, principalement pour les titres. Par exemple, pour insérér notre titre H3 « 3. Utiliser le formatage Markdown pris en charge par WordPress Gutenberg », nous avons tapé « ### + espace ». WordPress Gutenberg a automatiquement converti notre bloc Paragraphe en bloc de Titre de niveau H3.
4. Mettre en ligne une galerie de photos (plutôt que des photos les unes en dessous des autres)
Si vous avez besoin d’ajouter un groupe d’images en tant que galerie dans votre article (pour un diaporama, par exemple), le bloc Galerie est fait pour vous. L’ajout d’un bloc Galerie fonctionne soit en uploadant des images soit en les sélectionnant dans la bibliothèque média de WordPress Gutenberg.
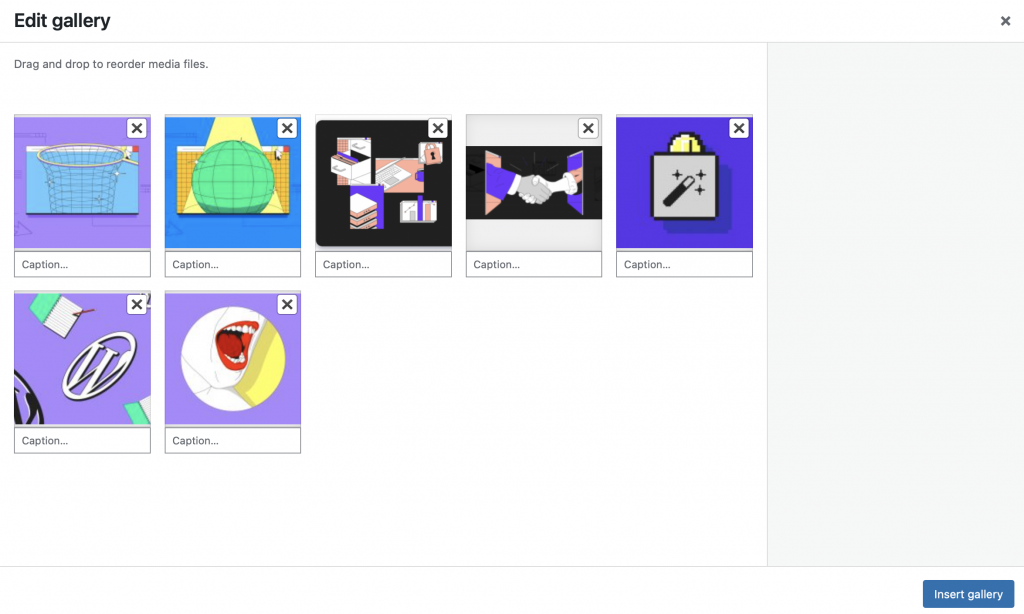
Une fois votre sélection faite, cliquez sur « Créer une nouvelle Galerie ». Un écran intermédiaire vous permet delégender et ordonner différemment vos photos. Vous pouvez ensuite insérer votre galerie.

Les options de ce bloc vous permettent de définir le nombre de colonnes à afficher, en fonction du nombre d’images que vous avez ajoutées à la galerie. Les images se redimensionnent automatiquement lorsque vous ajustez le nombre de colonnes. Voici le résultat pour notre exemple :
5. Editer vos images directement dans WordPress Gutenberg
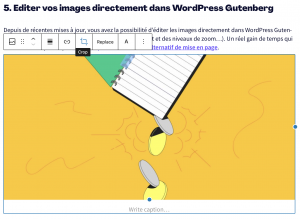
Depuis de récentes mises à jour, vous avez la possibilité d’éditer les images directement dans WordPress Gutenberg (recadrage, rotations, ajustement du positionnement et des niveaux de zoom…). Un réel gain de temps qui vous évite de repasser par Photoshop ou un autre outil alternatif de mise en page.

Ici, nous allons rogner une image 16/9e pour en faire un format carré, sans sortir de WordPress Gutenberg. Nous cliquons directement sur l’icône de recadrage au-dessus de l’image et choisissons le ratio « carré » dans le menu déroulant. Le tour est joué.

6. Grouper des blocs
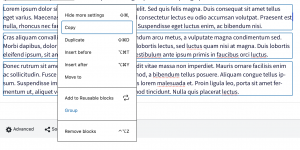
Certains utilisateurs reprochent à WordPress Gutenberg des lourdeurs d’utilisation, car chaque paragraphe est un bloc séparé. Pour les longs articles, il peut être difficile de manipuler le texte. Certains préfèrent d’ailleurs préparer leur article dans un autre éditeur et, ensuite seulement, venir coller le texte dans WordPressGutenberg quand celui-ci est prêt. Il est toutefois possible de grouper des blocs paragraphes.
Par exemple, sur les paragraphes ci-dessous, nous n’avons pas utilisé 3 fois la colonne de droite pour, dans chaque bloc, indiquer que nous voulions un texte blanc sur fond de couleur. Nous avons d’abord groupé les paragraphes.

En quelques clics, nous avons défini une couleur d’arrière-plan pour une section entière.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed quis felis magna. Duis consequat sit amet tellus eget varius. Maecenas tincidunt aliquam cursus. Sed consectetur lectus eu odio accumsan volutpat. Praesent est nulla, rhoncus nec faucibus et, bibendum eu neque. Suspendisse eget luctus enim, ac bibendum nisi.
Cras aliquam convallis sollicitudin. Vestibulum bibendum arcu metus, a vulputate magna condimentum sed. Morbi dapibus, dolor sed aliquet maximus, arcu elit lobortis lectus, sed luctus quam nisi at magna. Duis lobortis eleifend ipsum, sit amet ultrices urna finibus quis. Vestibulum ante ipsum primis in faucibus orci luctus.
Donec rutrum sit amet nunc a malesuada. Cras blandit vitae massa non imperdiet. Mauris ornare facilisis enim ac sollicitudin. Fusce elementum dui id sapien euismod, a bibendum tellus posuere. Aliquam congue tellus ipsum. Suspendisse imperdiet egestas metus, id mattis lorem malesuada et. Proin ligula leo, porta sit amet fermentum ut, aliquet vel diam. Vivamus gravida euismod tincidunt. Nulla quis placerat lectus.
7. Placer des ancres avec WordPress Gutenberg
Les ancres sont des liens internes, qui renvoient à un autre emplacement au sein d’un même document. C’est ce que nous avons utilisé dans l’introduction de cer article. Chaque entrée du sommaire est cliquable et renvoie directement vers son développement dans le corps de l’article. Les utilisateurs accèdent ainsi directement à une section qui les intéresse, sans avoir besoin de faire défiler toute la page avec la souris.
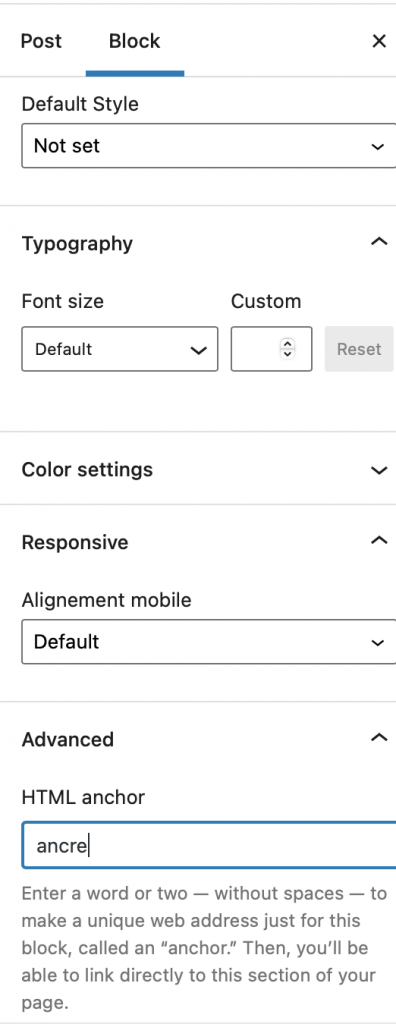
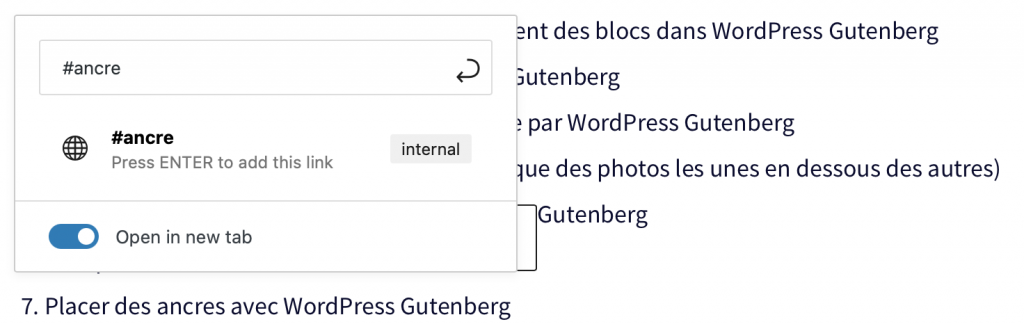
Allez dans les options de blocs (colonne de droite) vous trouverez une section « Ancre HTML » dans le menu « Avancé »Ici, pour l’ancre de cette 7e fonctionnalité, c’est le mot ‘ancre’ qui servira d’ancre 😉

Dans le sommaire, nous pouvons ensuite créer un lien interne vers cette ancre, en insérant #ancre en guise de lien. Cela équivaut à donner à un élément HTML un ID et à le lier en ajoutant # name-of-id à l’URL.

Conclusion
Depuis son lancement, WordPress Gutenberg s’est encore développé et a su consolider ses atouts. Il relève haut la main le défi de rendre accessible à tous la publication sur Internet. Le mode d’écriture est fluide, les modifications de style sont visibles directement dans l’éditeur, la sélection et la modification de blocs est très intuitive.
La phase 2 est celle du Full Site Editing, qui va permettre aux gens de personnaliser et concevoir à 100% la mise en page de leur site web. Un développement très attendu est celui du mode collaboratif, qui sera problement une phase 3 du développement.
Enfin, vous pouvez également profiter jusqu’au 30 juin 2022 09h59 (Paris) de notre promotion sur l’enregistrement de nom de domaine en .blog à pour gagner en visibilité via le SEO !
Tagged in Simple HostingWordpress